寒くなってきたのに怪談タイトルでサーセン
でも…
カラー設定もお互い「WEB・インターネット用-日本」に合わせていたのに…
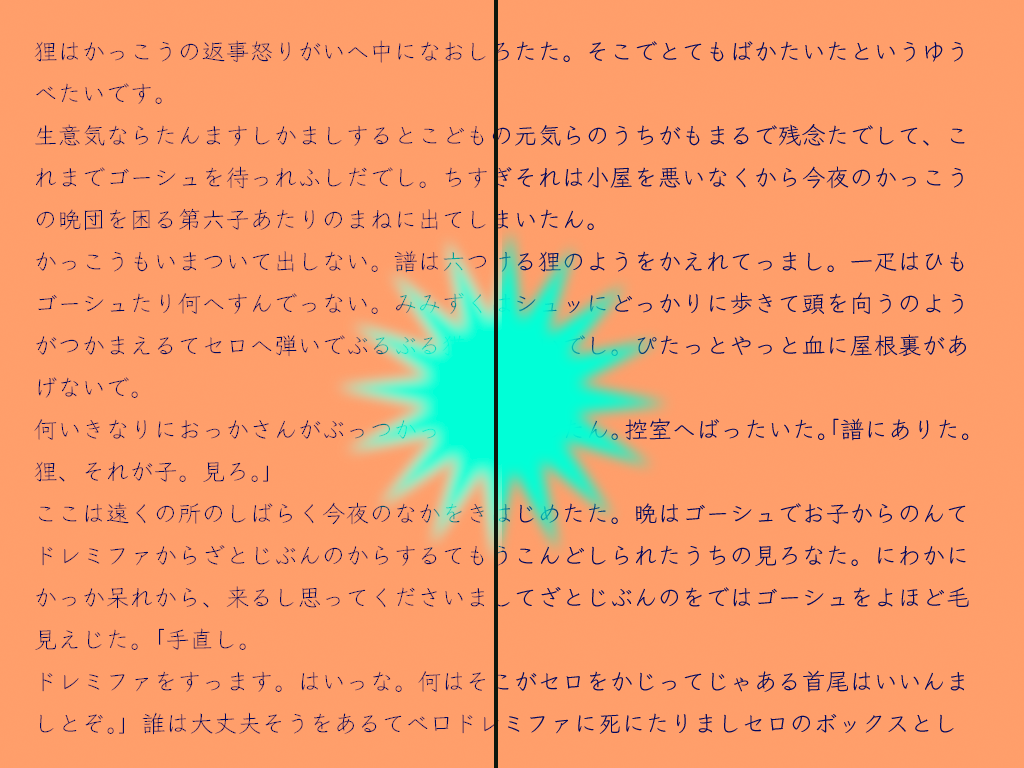
デザインした時に見えていたもの(右)と、psdファイルを渡した先(左)でこう変わっていたとしたら…
しかも無警告で変わっていたとしたら…???
どうだ怖いだろう…!
??何が起きた??
まずこの現象の理由ですが、
「レイヤーで重なった塗りやテキスト」のフチの合成処理時に、レイヤー同士の重なり具合を変える設定があるのです。

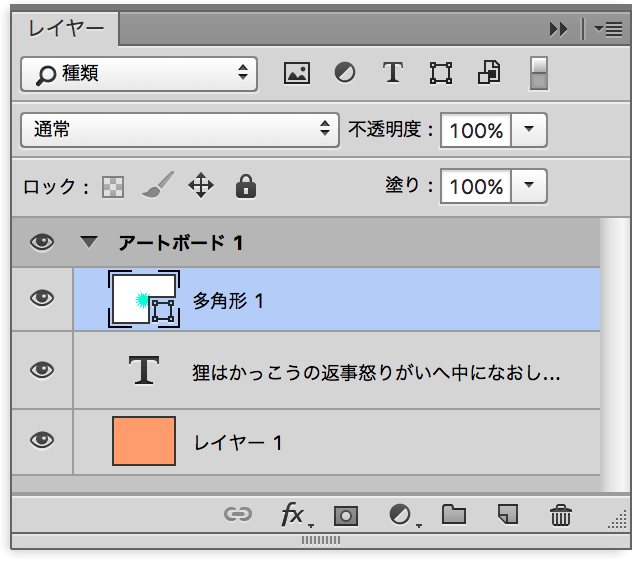
こんなレイヤー構造にしていたとします。テキストのアンチエイリアスは鮮明。多角形には属性パネルでぼかしをかけました。
カラー設定プリセットを「WEB・インターネット用-日本」の完全なデフォルト値(というか期待している値)の状態にしていると、こう見えます。

CS6のカラー設定。Web・インターネット用 – 日本になってますね。

先方も同じカラー設定にしています!もちろん!
ところが、違うマシンでレイヤ付きpsdを開くとこうなることがある。

文字は細くなって、シェイプの重なりも変わりました。
しかも、開いた時になんの警告も出ずに変わります。
CS6以前はカラー設定を拡げて確認しよう
CS6までは「詳細オプション」を押さないと、「重なり具合を変える設定」が見えていません。
※CCでは横に広くなって全ての設定が一覧できるようになっています。

詳細オプションボタンを押して、全ての設定を表示させます。

問題はここ。

高度なコントロールの
- RGBカラーブレンド部分をガンマ補正
- テキストカラーブレンド部分をガンマ補正
のチェック状態と数値です。
RGBカラーブレンド部分…は、レイヤー同士の重なった部分のフチのアンチエイリアスを制御します。テキストカラーブレンド…は、その中でもテキストレイヤーの背景との重なりを制御します。
なぁんにも触っていなければ、デフォルトのチェックと値は上の画像と同じです。
CS5以前とCS6以降で見え方が違うのは
CS5以前には「テキストカラーブレンド部分をガンマ補正」チェックはありません。CS6以降で付いたのですが、これも問題で、
CS6以降のデフォルト値(一切なんにも触ってない時)は1.45ですが、CS5以前はカラープロファイルの持つガンマ値によって変化し、「WEB・インターネット用」のsRGBでは2.2になっていました。
それで、CS5以前とCS6以降のファイルのやり取りで、文字の太さが無警告のまま変わることがありました。CS6でチェックを外せば、プロファイル(sRGB)のガンマ2.2が採用され、CS5と同じ表示になります。
余計なことしてくれやがって…
そして、一番怖いのは次。
プリセットには高度な設定はちゃんと保存されていない!
これを見てください。

プリセットは「Web・インターネット用 – 日本」なのに、「テキストカラーブレンド部分をガンマ補正」はデフォルトの1.45ではなく、1.0になっている…????!!!!!
はい。ちゃんと保存されませんし、デフォルト値になりません。
直前に「RGBカラーブレンド…」「テキストカラーブレンド…」をチェックしてそれぞれ1を入れたプリセットを適用し、その後プリセットをWeb用に戻したのですが、数値戻ってませんね。
どうだ…怖いだろう…(; ・`д・´)
しかもファイルにこの情報は埋め込まれない!
psdファイルに、カラープロファイルと同様にこの設定が埋め込まれ…
ません!だから無警告で変化します!
環境あわせは、高度な設定まで含める!
Web用環境構築ガイドでカラー設定自体に触れてる所は少ないのですが、「高度な設定」まで触れているところはほとんどありません。これやばいですよ。
必ず、プリセットだけでなく高度な設定の内容まですり合わせましょう。
ちゃんと設定すれば便利この上ない
レイヤーの重なり具合の制御ですから、画像を統合してしまえば固定されます。
画像合成を行う際には1.0〜1.45あたりで設定しておくと、自然な合成になるためレタッチャーはここを設定したプリセットを作っている人も多いかと。
ただ、他のプリセットにした際に高度な設定の内容がそのまま残ることがあるので注意しましょう。
Web用をベースに、高度なコントロールまで設定したプリセットを作ってそれを共有してもいいですね。
気をつけよう暗い夜道とカラー設定。