コンテンツに応じた塗り潰し、便利ですよね。Photoshopがバージョンアップする度に速さも精度も上がってるんでラクできます。

ちょーらくちん。でもこいつ、融通効かないところがありまして。
あかん場合
IKEAの文字を消しましょう。消せって言われたし消さないと。

IKEAの黄色を選択して、選択範囲をちょっと拡張し、


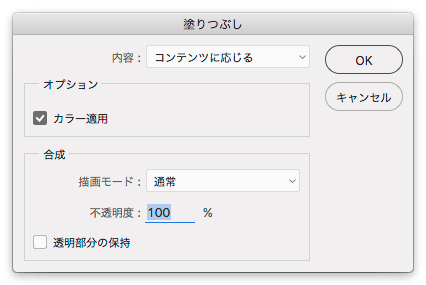
SHIFT+deleteで塗り潰しダイアログを出して、「コンテンツに応じる」で塗りましょう。


▲アーッ
まあこうなりますよね。
コンテンツに応じて周辺からそれっぽい(とPhotoshopが考える)テクスチャを引っ張ってきてるので、当然です。
コンテンツに応じる範囲を制限する
簡単です。
まず欲しいテクスチャがある部分だけを適当に選択します。

レイヤーパネルの黒地に白ボタンで、選択範囲をレイヤーマスクにして必要な所以外を隠します。


これで、コンテンツに応じる、の範囲を制限できました。
塗りつぶすと、

さっきより全然マシ。
レイヤーマスクを解除し、ブラシや修復ブラシで適当にならして完成です。

欲しい部分だけを選択する
シロクマ(犬?)を「コンテンツに応じる」で塗りつぶすと、隣のクマ(いぬ??)の足が出てきてしまいました。


レイヤーマスクで「テクスチャを持ってきて欲しくないところ」を隠してから塗れば、割と良い感じになります。

結構古いTIPSですがあんまり見かけないのでネタにしてみました。あとIKEAのパンは美味いです。