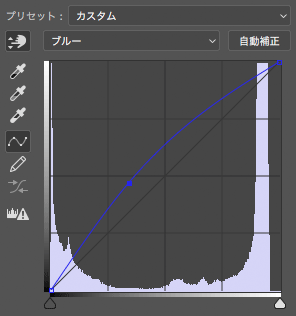
Photoshopで暗めのUIにしていると、トーンカーブのブルーが見づらいですよね…

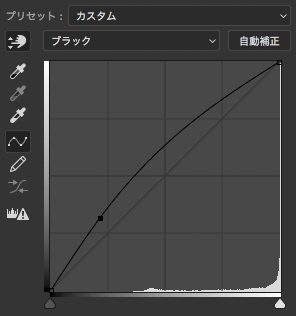
CMYKブラックも見づらいですよね…

特にブルーですよ。ありえないほど見づらい。これじゃあかんです。
と言うわけでUIカラーをいじくって、ダークUIでもトーンカーブを使いやすくします。
Photoshopの中身をいじる
いじります。
注意)この改造によるどんな不具合・不利益があっても、こちらは知ったこっちゃありませんよ!バックアップの上自己責任で作業してくださいね!
UIカラーを決めているのは、「UIColors.txt」というただのテキストファイルです。
Photoshop本体のパッケージ内、Macなら「Contents/Required」内にあるこいつを、
とりあえずバックアップ!しておきましょう。
内容はこんな感じで、上から順に明るいUI〜暗いUIでのRGB値になっています。後の2項目はとりあえずそっとしてあげてください。

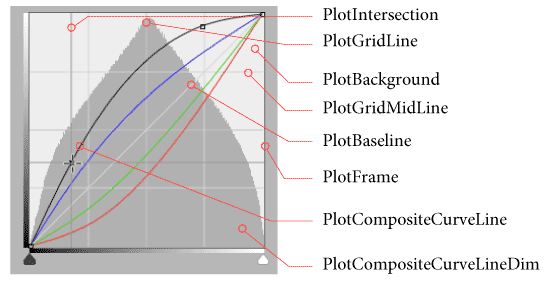
トーンカーブ内のカラーのキー
Plotではじまるキーが、トーンカーブ内の次の項目に対応しています。

| PlotIntersection | コントロールポイントを動かしている時に出る十字線の色 |
| PlotGridLine | メインのグリッドラインの色 |
| PlotBackground | 背景色 |
| PlotGridMidLine | メインを等分するグリッドラインの色 |
| PlotBaseline | 斜め線の色。これだけ場所が飛んでて忘れてたっぽい |
| PlotFrame | 周囲の1pxの枠の色 |
| PlotCompositeCurveLine | コンポジット(RGB/CMYKの明るさ調整)カーブの色 |
| PlotCompositeCurveLineDim | 内側に表示するヒストグラムの色 |
お手軽にやるには、キーを検索したあとで「全部同じ数値にする」か、「2番目以降を同じにする」とよいかと。そうすると、

暗いUIでもトーンカーブは見やすく!なります。
繰り返しますが自己責任で!
記法に沿ってないとPhotoshop起動しませんから。
Jeditで、正規表現オン、検索はデフォルト設定で(Ruby)
検索:(Plot.+?¥n)(.+?¥n){2}(.+?),¥n(.+?¥n){2}
置換:¥1¥t¥t¥[¥n¥2¥3,¥n¥3,¥n¥3¥n

すごい! これどうやって見つけたんですか……。(関係ないけどグリーンモニターを思い出した……)
他のUI要素も変更できたので、某所で話題になっていたレイヤー・チャンネル等の選択状態(ScrollingListSelected)とかブラシプレビュー(BrushPreview〜)も改造してみました。サイズ表示とかテキストは全体で共有してて、テーマに逆らうと見づらくなりますね。