2016/05/12更新:選択レイヤーでトグル表示するスクリプトも追加しました。
最下部レイヤーがどんな状態でも、ショートカットキー一発で最下部レイヤー以外の表示・非表示ができるようになるJavaScript作りましたよ。
調整レイヤーを使って色調補正をしている方向けです。というか直に補正かけてる人は少数派だと思うけどどうなんだ
元画像と比較して「やり過ぎ」を防ぐ
調整レイヤーを使って適当に色調補正しました。こねこねしました。

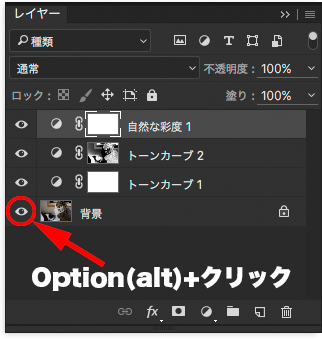
元画像と比較するために、「背景」レイヤーの目玉をOption(Alt)+クリックすると、

Option+クリックしたもの以外のレイヤーが、全て非表示になります。これ、元画像。

もう一度同じところをOption+クリックすると元通りに表示されます。
もともと非表示だったレイヤーは、非表示のままです。
こうして元画像と補正画像を比較することで、
「あ、このあたりやり過ぎ感あるな」
とか
「もうちょっと行っちゃってもいいな」
とか、の判断に役立つ訳です。
ただ、
Option+クリックとかめんどくさい!
アクションに登録してショートカットキー一発でやってしまいたい。
「背景」レイヤーがある画像なら、「背景レイヤーをOption+クリック」するだけのアクションを登録すれば、トグル操作ができるようになります。しかし、
- CameraRAWからスマートオブジェクトとして読み込んだ画像
- 背景透過のために「背景」レイヤーを無くした画像
- 諸々の事情により一番下にレイヤーグループがある画像
ではこのアクションは動作しません。そりゃそうだ「背景」が無いんだから。
これじゃあかんのでスクリプト作りました。
元画像トグル表示スクリプト
コードはこちら
『Photoshopの一番下のレイヤーのみ表示|非表示をトグルするJavaScript – Qiita』
jsxとjsxbinの詰め合わせはこちら
選択中のレイヤーでtoggleするスクリプトも追加しました。
背景トグルをF1、選択レイヤートグルをShift+F1とか。
<item> <name>Photoshop Ctrl+F1 and Opt+F1 2 Cmd+F11 and CmdShift+F11</name> <identifier>private.app.photoshop.changefunctionkey</identifier> <only>PHOTOSHOP</only> <autogen> __KeyToKey__ KeyCode::F1,ModifierFlag::CONTROL_L, KeyCode::F11,ModifierFlag::COMMAND_L </autogen> <autogen> __KeyToKey__ KeyCode::F1,ModifierFlag::OPTION_L, KeyCode::H,ModifierFlag::COMMAND_L </autogen> </item>
Cmd+Hは他の設定もあるので適当にやっちゃってください
つかいかた
ダウンロードしてzipを解凍すると、

jsxとjsxbinがあります。Winでファイル名化けちゃってたら、拡張子以外を適当につけてください。ごめんね。
したらば適当な所に保存します。
次にPhotoshopでアクションを作成。

ファンクションキーを設定し、名前を付けて記録開始します。
ファイルメニュー>スクリプト>参照…を選び、さっき保存したjsxbinを選択してOKします。
(Windowsでjsxbinが正常動作するか分かりません…Winの方は自分で書き出すか、jsxの方を指定してください)

画像は開いてなくてもかまいません。画像を開いていなければ何も起こらないはず。ここでエラーが出たら、jsxbinでなくjsxを指定してみてください。
そのまま何もせずに、アクション記録を終了します。

できあがり!
試してみよう
画像を開いて調整レイヤーなどなどをたくさん乗せ、アクションに設定したキーを押してみてください。
次のような動作になります。
- 背景レイヤーがある場合はそれを対象にする
- 背景レイヤーがない場合は、一番下のレイヤーを対象にする(スマートオブジェクトも)
- 背景レイヤーがなく、一番下がレイヤーグループの場合、入れ子グループも含めてレイヤーグループを対象にする
- 画像を開いていなかったり、1枚しかレイヤーがない場合は何もしない
これで、色調補正がすごくやりやすくなります。よ!