ここからはR/G/B各チャンネルに入って、色を補正していきましょう。
サンプルファイルをダウンロードして、実際にゆっくり操作しながら読んでみてください。ちょっと観念的なことも出てきますが…
RGBチャンネルで補正する
色の関係
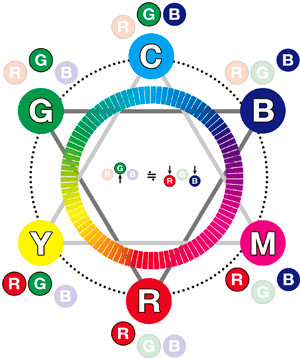
R/G/Bチャンネルでのカーブを動かす方向は、下の図を見ながら覚えていきましょう。
クリックするとPDF版を開きます。常にモニタの側に貼っておきましょう。
http://d.pr/f/135dB(PDF:3.4MB)
中央がニュートラルグレイ、一番バランスが取れているところ、とします。中心から外側にズレると、その方向の色味に偏っているということです。
例えば黄色い画像は、魔方陣のY側に偏っている、バランスが崩れている状態なので、中央方向に「寄せる」には、対角線上の「B」と出発点の「Y」にある「RGB」のバランスを見て考えます。

ブルー > レッド、グリーンであれば、イエロー被りを修正した補正ができる、ということを示しています。

全てはバランスです。相対的なバランスです。
ですので、「ブルーを増やす」方法も、「レッド、グリーンを減らす」方法も、両方考えられます。
もう一例。
レッドが、グリーン・ブルーよりも相対的に多ければレッド方面に色が傾き、
レッドよりもグリーン・ブルーが相対的に多ければシアン方面に傾きます。

さらに気にかけるのは「明るさ」も変わるところ。
(トーンカーブ表示が「光量」のとき)カーブを上に移動すれば「入力値より出力値が大きくなり」、下げれば「出力値も下がり」ます。

- 出力値を大きくする=Rを(G、Bを)多くする=RGB統合値も大きくなる。
- 出力値を小さくする=Rを(G、Bを)少なくする=RGB統合値も少なくなる
つまり各チャンネルで補正すると、明るさも変わります。だから、先に明るさを調整するけれど「粗」調整に止めるのです。
全て他チャンネルとの相対的な量であることを気にかけておきましょう。
また、それぞれのチャンネルカーブの角度も画像に合わせたものにする必要があります。
(Part3参照。真ん中を持ち上げて補正するとハマります。全体の角度を調整しましょう)
Bチャンネルだけでなく、R、Gも「あかるいところ」「くらいところ」を「別々に見て、別々に補正する」よう、ひとつひとつクリアしていけば特に難しいことはありません。
左は黄色かぶりをブルーのみで補正しようとしたもの。Bの補正カーブが大きすぎ、画像に合った角度のカーブではなくなったので、かなり違和感のある補正結果になりました。右は、それを諦めてRGB全てを使ったもの。RGB全体を滑らかなカーブにする方向にしました。上の黄色かぶりした画像もブルーチャンネルだけではきれいに補正できません。
これは画像によるのでやってみないと分かりませんが、Y被りの多くはR/Bと補助的にGで補正しないとうまくいかない、などと自分の中で経験値を積み上げていってください。


もう一度。全てはバランスです。
そして、角度大事です。
チャンネル操作の練習
Lv.1〜2は、CMYKで色を作ることに慣れている方にお勧めです。RGBで色を練る練習をしてみましょう。
Lv.1
各チャンネルを操作する練習をしていきましょう。下のグレーの画像を(ドラッグ&ドロップで保存して)Photoshopで開き、トーンカーブのR/G/Bチャンネルを使って肌色に変えてください。

これにトーンカーブを乗せ、ターゲット調整ツールで画像内をCommand+Shift+クリック(Win:Ctrl+Shift+クリック)して各チャンネルにコントロールポイントを打ってから調整してみてください。単色の操作なので角度は気にせず、ぐりぐり動かしてみましょう。ただその際、できるだけ(自分的に)美しいカーブ(または直線)になるように気にしながらやってみてください。

おさらい)ターゲット調整ツールで画像内をCommand+Shift+クリックすると、RGB統合チャンネルにはコントロールポイントは打たれず、R/G/Bチャンネルにポイントが打たれます。
チャンネルを切り替えるとアクティブになっています。できるだけ、キーボードで操作してみましょう。

↓一例として。グレーが比較的明るかったので、統合チャンネルは触っていません。

レッドを上げて増やし、ブルーを減らして(結果)イエローを増やしています。
Lv.2
できましたでしょうか?では次に、下の濃いグレーを肌色にしてください。

前回やった大原則、「明るさを先に粗調整」でやってみましょう。
- 統合チャンネルで明るさを肌色の明るさまで持っていき、
- Rチャンネル、Bチャンネルを操作して赤みと黄色みを増やし、
- 必要があればGチャンネルで緑・マゼンタを調整
一例です。

トーンカーブを「あかるさを調整するもの」「色味を調整するもの」に分けてやる方法もあります。大幅な調整がかかる場合に特に有効です。
この方法だと、R/G/B各チャンネルの補正カーブがだいぶシンプルになって、操作しやすくなりました。

ここまでは肌色を作りましたが、他の色を見本にしての練習もしてみてください。
次のLvから少しだけ本番の操作に近づきます。
Lv.3
では、下のPSDファイルで練習してください。下半分だけに効くトーンカーブを乗せています。チャンネルを操作して上のグラデーションとの境目が見えないように色調補正しましょう。
ヒント:明るさは補正しなくても大丈夫ですが、チャンネル補正では「明るめのところ」「暗めのところ」の2点を別々に調整しないと合いません。アンカーポイントは、上下だけでなく左右にも動かして、曲線をコントロールしてみましょう。
http://d.pr/f/mSXe(Gradation1.psd)
 画像内をポイントして、目標となるRGB値の、主に「差」を確かめます。第2情報を「校正カラー」やCMYKにして、見慣れた数値で把握してもいいでしょう(補足説明※1)
画像内をポイントして、目標となるRGB値の、主に「差」を確かめます。第2情報を「校正カラー」やCMYKにして、見慣れた数値で把握してもいいでしょう(補足説明※1)
色調補正の際には、
- 情報パネル
- レイヤーパネル
- チャンネルパネル
- 属性パネル
これらは色を触るのには最低限必要です。常に開いておきましょう。
Lv.4
できましたか?キーボードで操作しないとなかなか合わなかったのではないでしょうか。
では次ににいきましょう。下のPSDファイルをDLし、先ほどと同様に上下に差が出ないように補正してください。
ヒント:RGB統合チャンネルと、R/G/Bのうちどれか1つのチャンネルの2つを操作します。両方とも、「明るめ」「暗め」をそれぞれ別々に調整しないと合いません。
http://d.pr/f/QLFs(Gradation2.psd)


カーソルキーでアンカーポイントをうまく上下左右に動かして、きっちり合わせてみてください。
Lv.5
最後に、もうひとつやってみましょう。先ほどまでと同じように、トーンカーブでグレーのグラデーションの色味を合わせてください。グレーに境目が(ほぼ)見えなくなれば、左側の自然画像の色かぶりも補正されます。
ヒント:RGB統合チャンネルと、レッドチャンネル、ブルーチャンネルの三つを動かします。それぞれ明るめ・暗めの部分にコントロールポイントを追加して調整してください。
http://d.pr/f/1bhKX(20161023020600.psd)
 複雑に見えますが、
複雑に見えますが、
- 明るさを調整
- 各チャンネルを情報パネルを見ながら調整
- 明るめ、暗めをそれぞれ別々に見ながら調整
これらを意識しながらひとつひとつクリアしていけば、できるはずです。
- 明るさを粗調整(暗い部分、明るい部分)
- レッドチャンネルの明るい部分に点を打ち、調整→ブルーチャンネルの明るい部分に点を打ち、調整
- ブルーチャンネルの暗い部分に点を打ち、調整→レッドの暗い部分を調整
- RGBチャンネル、レッド、ブルーで微調整(キーボードで)
▼ショートカットキーを使いつつ、ゆっくりやってみます。(最初に白黒にしているのは、薄目して見ているつもりの表現(;´Д`))
https://youtu.be/cWJ2gC74htg
画像を観察
本番にいく前に、「補正の方向」や「補正の方法」について考えてみます。
場合によってはトーンカーブから始めず、別の機能を使った方がラクに補正できることもあります。
光の色
補正する写真を見て、「色味がなんだか気に入らない感じ」の理由をいろいろ探ってみましょう。
ホワイトバランスが悪い
デジタルカメラで、被写体の白が白く写るように調整する機能を言います。
ヒトが電球光下でずっと本を読んでいると、比較する光源が視界内になければ、紙の色は本当は赤いのに「白」として知覚されます。ところがカメラには赤い光はやっぱり赤い光でしかありません。真面目ですから。
そこでカメラは、「電球の赤い光を白として撮る」ため、白色点をシフトします。撮影時にある「白」をきちんと白として撮ることができれば、その他の色も色かぶりせずに、グレーのものがあればグレーに撮れます。これを自動で行う機能をオートホワイトバランス(AWB)と言います。
ところがこのAWBはたまにコケます。カメラにとっては、頭の上にある光源は直接観察できず、写っている範囲内でそれを推測しなければなりません。

レタッチにはこの「色温度」の他に「演色性」もかなり辛い感じで絡んできますが、それについてはまた機会があれば。とりあえずいい参考資料がこちら。
オマケ:『キャリブレータ+Macで、手軽に明かりの分光スペクトルを見られる「Lighting Info」が面白い!写真に適した光かどうか一目瞭然! – やもめも』
このバランスを整えるとだいたい良い感じになってきます。
トーンカーブで整える場合は、大前提「あかるめのところ」「くらめのところ」を「別々に見て補正」を守って補正すればだいたい上手くいくはずです。どうしても部分的に変になるときは、そこだけマスクして補正します。


このあたりはまた次回に。
ミックス光になっている


左は窓から入ってきた光だけで撮ったもの。右は室内の蛍光灯をつけたもの。
蛍光灯の色温度が、自然光のそれと異なっているため、顔の室内側は色かぶりしてしまっています。違う色の光が混ざってしまっている、かなりよくあるデータです。こうなると一枚のトーンカーブでは補正しきれません。

▲…という所を見せたくて思い切り増やしてみた
混ざっていることに気づかないと要らない苦労をしますから、まず写真をよく見て、単一の光なのか、そうでないのか、雰囲気作りに必要なミックス光なのか……などを判断しなければなりません。
グレイバランス
Lv3〜5では、無彩色のグレーを作る練習をしました。色かぶりを修正する補正は、常にこのグレーを意識してRGB値をバランスよく配分します。
「グレー」のバランス、といっても、なんでもグレーにしてしまうということではなく、「仮にそこにグレーのものが写っていたら、それがきちんとグレーになるようなRGBバランス」を言います。Lv5で右サイドのグレースケールを合わせたとき、画像もいい感じに色かぶりが取れましたね。
…さて。どんな写真にも必ず無彩色であるべき、補正の参考になるものが写り込んでいる訳ではありません。厳密過ぎることを言えば、自然界に完璧なグレーなど存在しません。
例えばこちら。青かぶりした写真です。

▲一見、「白」と「黒」、「灰色」がありそうに見えますが、実はもともとこんな▼写真で、肉眼でもこんな色のものです。

▲白ではなく乳白で、グレーではなく紫がかっていて、黒ではなく茶色ですね。これを無理矢理、無彩色に揃えてしまうとこうなります▼。

これは別物と言っていいのではないでしょうか。これだけを見せたなら、そういうものだと「思われてしまう」危険な補正です。つまり、基準となる白の仮定・設定を間違えた補正です。
補正の方向はどう決める?
では何を参考に補正すれば良いのでしょうか?
最終的には、見た目、です。
これまでの人生で見てきたいろいろな「モノ」、「ヒト」の色味、いわば共通認識、常識(といっても、自分の)に合わせます。全て理屈を付けて。
「ここは日陰部分で、強い照り返しも無さそうだから、青みがかった色でいいんだな」
「室内の雰囲気を出すために少しウォームな感じにしておこう」
要は、シチュエーションをいかに正確に把握するか、そのヒントを見つける手段を持っているか…だと思います。
ヒントはどこから拾うのか
まず撮影時のTPOを把握します。
- 時間帯(夕方?日中?)
- 場所(屋外?事務所?体育館?)
以上は、そこで得られる光の質のヒントになります。例えば体育館内の照明なら、肌色が壊滅的に悪くなるため、肌だけを別に補正するなどのケアが必要です。それを踏まえて、
- 場合(目的は?)
夕方の光だけどそれを生かす目的なのか、仕方なくその光なのか、を読み取ります。写真データだけでなく、仕事内容や撮影者も想像・把握します。
次にファイルから得られる情報
- EXIF情報
Adobe Bridgeで見ればいろいろな情報が手に入ります。
撮影時のホワイトバランスモード、F値/シャッタースピード、現像・編集したアプリケーション、カラープロファイルとその埋め込みの有無やCamera Raw現像パラメータで無理していないかどうか。
カメラの種類も分かるので、iPhone4、5sや安いコンデジなのか、プロ・セミプロ向け一眼レフなのか、で処理の重心も変わります。
TPOに相応しくないカメラや撮影方法ならレタッチに相当苦労するだろう、ということもEXIFから読み取れます。
- ヒストグラム、情報パネル、チャンネルパネル
これらは画像の状態を知るために必要なパネルです。
ヒストグラムは、画像の状態を知るいいヒントになります。ただし、あくまでもヒントです。
例えばこのヒストグラム。

ヒストグラムがまんべんなく分布していません。これは、こういう画像だからです。▼

これを、ヒストグラムだけを見て詰めてしまうと全く違う写真になってしまいますね。


画像の状態を知るためのものであって、スキマがあるから詰める!というようなものではありません。
同様に、情報パネル表示も、チャンネルサムネイルも、非常に有用なものではありますが、あくまでも
見た目の状態を理屈で補強するヒント
に過ぎません。


TPO、EXIF、パネル類、全て目の前にある画像の行く先を決めるための「ヒント」です。
各チャンネルでヒストグラムを確認
では、実践に移ります。この画像をドラッグドロップしてDLし、Photoshopで開いて色かぶりを補正しましょう。

「ヒストグラム」パネルで確認してもいいですが、どうせ最初はトーンカーブを乗せるのでそっちで見た方が早いでしょう(ヒストグラムパネル大きいし場所取るし)
何はともあれトーンカーブ。がつんと乗せます。

そして「属性」パネル内の表示を、ショートカットキーでさくさく切り替えてヒストグラムの山を観察します。

どのチャンネルも、ヒストグラムの山がシャドウからハイライトまできっちりあるため、全チャンネルを見た上で、端点は動かさなくて良さそうだ(動かせない)と見当をつけておきます。
まず、明るさを調整する、しないも含めて検討します。

あかるめ、くらめそれぞれで調整しましょう。この画像では明るさ調整は行わないか、少しだけ明るくするだけで良さそうです。
次に画像の「明」「暗」それぞれを拡大して別々に見て、R/G/Bチャンネルを操作してください。
この時の補正の方向は、「○○は〜〜だから、○色であるべきだ」で構いません。後で引いて見た時に、より全体が自然に見えるように、どんどん方針を修正していけばいいんです。

こんな感じになるかと。


ここで引いて全体を見て、RGB統合チャンネル/R/G/Bを微調整します。
この時、先に上げた「ヒント」で理屈を付けていきましょう。雨だから少し青めがいい/いや自然な色にしたい、などなどグルグル考えながら、見た目が良い感じになるように微調整します。
先ほどは触っていなかったグリーンチャンネルも補助に使い、できるだけキーボードショートカットを使って補正してみてください。
迷ったら拡大して別々に見る。
迷ったら引いて全体を見る。
これを繰り返します。


こうして「違うところを別々に見て補正する」方法、トーンカーブの角度を作ることを覚えるにはいい練習になります。慣れてきたらこんなに真面目にしなくても良くなってきますが、最初のうちはこの原則に沿ってトーンカーブを動かしてみてください。
さて、どんな感じになったでしょう?上のはもっさり感ありますね。たぶん、皆違う方向に行っているかと思います。それでいいんです。
こうしてざっくり補正してから、さらにトーンカーブで部分補正を加えたり、「特定色域の選択」で飽和したカラーを鎮めたり、部分的に彩度を上げたり、といった仕上げに入ります。
こういう色かぶりした写真ややたら暗い写真、美味しそうに見えない料理写真…などを、Twitterでお題として流し、皆でよってたかって補正する「#深夜補正」というハッシュタグがあります。いろいろな補正の方向が出てくる上に、テクニック面でも参考になりますので、気軽に参加して補正してみましょう。
まとめへのリンクはこちら『#深夜補正 – やもめも』
まとめ
- RGB補正はR/G/Bのバランスを意識
- あれもこれもヒント。見た目が全て
- 部分→全体→部分→全体を繰り返して詰めていこう
補足説明
補足説明※1
CMYK値は、最終的に変換するプロファイルやマッチング方法を意識して選択しなければなりません。漠然と選択しても、その数値が変換後の数値になっていないこともあります。つまり間違った数値を見てしまいます。このあたりは、本blogのエントリを参照してください。
『知らないうちに事故ってるかも…!Photoshopカラー設定を「全部」見てみよう – やもめも』
『Photoshopのモード変換とプロファイル変換、カラー設定について(プロファイル変換の方が綺麗!のその前に、初期設定を見直そう) – やもめも』