
この回でおしまい!お疲れ様でした。たいへんお疲れ様でした。
ここではトーンカーブ+αの補正テクニックと、補正の時に役立ちそうなスクリプトなど紹介します。
トーンカーブの弱点?彩度変化を抑える
Part②で、角度を付けると彩度が変わる(色が変わる)よー、と言いました。
実は「鮮やかさ」の変化は角度だけでなく、明るさでも変わります。
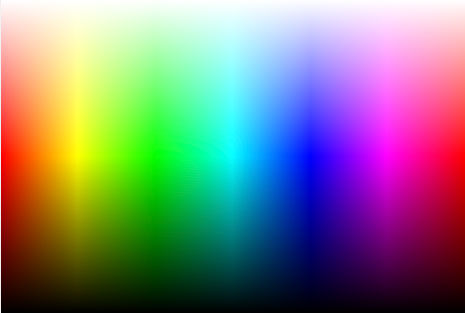
▼このグラデの中で、一番「鮮やか」なのは?

明るくなっている方や暗くなっている方ではなく、中間部分ですよね。
つまり、トーンカーブでもなんでも、明るくしたり暗くしたりすれば角度に依らず鮮やかさが変化します。
この変化はキャンセルできませんので、「角度」由来の彩度変化を抑えましょう。
「輝度」カーブ


▲この画像を、調整レイヤーのトーンカーブを使い、立て目のカーブで明るくします。すると、

▲カーブの角度により、彩度がばっきばきに上がってしまいました。セーターも飽和気味だし、なにより顔の輪郭が真っ赤になっています。
そこで、トーンカーブ調整レイヤーの「描画モード」を「輝度」に切り替えます。

- 輝度: Option+Shift+Y(Win:Alt+Shift+Y)
- 通常: Option+Shift+N(Win:Alt+Shift+N)
などあります。詳しくは
『Adobe Photoshop の初期設定のショートカットキー』
で確認してください。
▼かなり大人しい感じに明るくできました。


▲比較してみましょう。描画モード「通常」では肌や輪郭など、後から相当手を入れないと良い感じにならない気がしますね。「輝度」なら、それほどいじらなくても良い感じにできそうです。トーンの繋がりも滑らかで、加工しやすそうな雰囲気じゃないでしょうか。
▼描画モード「通常」、つまり普通の状態では、カーブの角度に応じてR/G/B各値に差がつきます。これが彩度変化になっていました。

▼描画モードを「輝度」にすると、R/G/B各値は平行移動して、カーブの角度に影響されなくなります。

カラーモードをLabにして、Lチャンネルを操作したのとは結果が異なりますが、わざわざモードをLabに切り替えて操作するよりも簡単ですから、この結果でOKならこちらを使いましょう。
ちなみにPart②の、灰色になってしまったこの画像。



▼このトーンカーブの描画モードを「輝度」にすると、一応灰色にはならなくなります。…がちょっと変な感じになります。

どんな場合にも応用できるテクニックではない、ということです。やたらと彩度が変わって苦労しているときに思い出して試してみる、くらいに覚えておいてください。
また、「輝度」でトーンカーブを乗せると、「輝度」情報しか反映しないので、R/G/Bチャンネルでの色調整は効かなくなります。
これを逆手に取ると、R/G/Bチャンネルを操作してそれぞれの色ごとに明るさを調整することができます。


▲R/Bチャンネルを操作して、レッド成分、ブルー成分それぞれの明度を変える
他にもいろいろと補正に有用な描画モードがあります。試してみてください。
そんな時は、ベースレイヤーにレイヤースタイルを付けます。
▼何も無い所をダブルクリックするなどしてレイヤースタイルパネルを呼び出し…

▼「高度な合成」の「クリップされたレイヤーをまとめて描画」のチェックを外します。

これで、ベースレイヤーの描画モードに関わらず、クリッピングマスクで色補正ができるようになります。
常に最初と比較する
色調補正は、根を詰めてやっていると常に「やり過ぎる」おそれがあります。歪みツールでやり過ぎて宇宙人になるようなものです。
なので、一番最初の状態と常に比較しながら進めていくと良いでしょう。
▼調整レイヤーで補正していれば、最初の状態を見るには一番下のレイヤーの目玉マークをOption+クリック(Win:Alt+クリック)するだけです。

もう一回Option+クリックすれば、元の状態に戻ります。
元々非表示だったレイヤーも、きちんと非表示のまま復帰します。
ただ、クリックするの面倒くさいですよね?そうでもないか?
キーボード一発でできればそれに越したことはない…ので、スクリプト作りました。アクションでもできますが、その場合「背景」レイヤーが無いとエラーになってしまうので、「一番下のレイヤーまたはレイヤーグループ」でトグルします。
詳しくはこちら
『色調補正の「やり過ぎ防止」に効く、レイヤー表示・非表示自動化スクリプト!お勧め! – やもめも』
そのほか
他にこのblogで使えそうな内容を…
『どんなキズも見逃さない!画像のゴミ取りを楽にするPhotoshopトーンカーブプリセットと、二階調で楽々ゴミ消しするTIPs – やもめも』
『全てをトーンカーブにする神ファイル「Live_curves.psd」をセミナー用に改造!してみた – やもめも』
あと、ねちねち過ぎてわかんねぇよ!という方は、御園生大地さんの超分かりやすいゼミ
『「トーンカーブ」で自由自在に色調補正① | Photoshop 色調補正ゼミナール | Shuffle by COMMERCIAL PHOTO』
から入っても良いかと…5回分全否定ですが(;´Д`)オイ
おそらく日本一分かりやすいPhotoshop講座ですので、質問が来たときには「こっちを見てね」と誘導したりしています。
説明の仕方が合わなかった、ということでひとつ。
まとめ
トーンカーブは角度がだいじ
明るさだけでなく、角度で「コントラスト」「彩度」なども変化します。キャンセル技もあるにはあるけど。
トーンカーブの彩度変化は、通常であれば好ましい結果になります。「輝度カーブ」でのキャンセル技は、困ったときに思い出すくらいで大丈夫。
別々に見る。全体を見る
画像に合ったカーブを作るには、真ん中をゆるっと上げ下げしてもできあがりません。ポイントポイントを別に見るのが、カーブをうまく作る早道です。集中して部分を見る→引いて全体を見る、を繰り返していけば、「画像」と仲良くなれます。
トーンカーブだけでは補正できない
カーブの話だけで引っ張りましたが、トーンカーブ調整レイヤー一枚だけでは「思いどおり」にはなかなかできません。
レイヤーマスク+カーブ、特定色域の選択、などなども必要な補正機能です。選択範囲をどうやって作るのかも含めて、練習あるのみ。
ヒント&経験値
画像の色味は、結局は自分の考える「常識的な色」にしかできません。経験による「こうあるべき」と、ヒストグラム・情報パネル・チャンネルやExifなどの「ヒント」をよく見て、画像をどうしたいのかを考えながら補正していきましょう。
繰り返せば身体がやってくれます。
理屈だいじ
感覚的に動かしていても、「理由」が伴わないと、私みたいな凡人は必ず壁に突き当たってしまいます。「〜〜だからこうした」という理由付けをゆるゆるでも付けて、繰り返しくりかえし補正していくと、感覚に裏付けができ、あまり迷わずゴールできるようになるかと。
これでトーンカーブの話は終了です。ほっんとにお疲れ様でした。