嘘、じゃない……嘘じゃないんだけど、まぁ嘘だよね色違うんだし!というお話です。
- WEBサービスやアプリで、ある色のCMYK値を出す実装は単純な計算式によるものが多い。あり得ない値になるから、数値を信用ないほうがいいよ。
- ACEを使ってプロファイル変換ではじき出した数値を出せないなら、無理に実装しないほうがいいんじゃないかな?特にAdobeさん、本家でしょ。
- WEB版とアプリ版で出力値が違うのもどうにかしようよAdobeさん。
- RGB→CMYKへ画像変換するサービスも、ターゲットとなるCMYKは日本国内向けではないものが多いので、思ったよりも色が変わるよ、注意しよう。
- と言うわけで出自の分からない野良CMYK値はアタマから疑ってかかろう。特にロゴマークのガイドラインのCMYK値は。
Adobe Color CC、というサービスをご存じでしょうか。いろんな配色ルールを当てて、スウォッチをAdobeソフトウェアで共有できたりします。
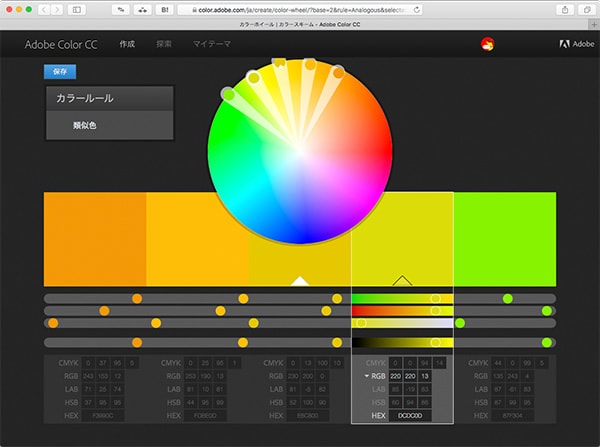
『カラーホイール | カラースキーム – Adobe Color CC』
これスマホ版もあります。Adobeさんいろんなアプリ乱発してたんですが、こいつにほぼ統合されました。

『Adobe Capture CC | 写真を編集、シェイプをベクター画像に変換』
このアプリちょう楽しい٩( ‘ω’ )و
で、本題。
こういう所のCMYK値を信用しちゃだめ!
こういうところ、というのは大抵のWEBサービスやアプリ(デスクトップも含む)で吐き出すCMYK値です。
なんでかと言うと、ほとんどがこれ、単純な計算式でCMYK値を出しているんですね。
まずKを計算して
K=min(1-R,1-G,1-B)
CMYを出します。
C=(1-Red-K)/(1-K)
M=(1-Green-K)/(1-K)
Y=(1-Blue-K)/(1-K)
Kの値は後で見やすいように補正したってください。
Adobe Color CCのWEBサイト版も、他にはよく見かける
『Color Hex – ColorHexa.com』とかも、あとほとんどのモバイルアプリ(Capture CC除く)、デスクトップアプリはほぼ、これです。
あとGoogleさんとか。

別にいいじゃん?
だーめー!
例えば、WEB版のAdobe Capture CCでこんなRGB値の色を練ったとしますよ。Safariで。

これ、カラマネがブラウザ依存なので、広色域モニタでChromeで練るとこう、かなり色変わって見えますが、

まあどうでもいいです。色域広いモニタ(P3とか)でないと違い、分からないので。
CMYK値、拾っておきましょう。
ええと?0/43/70/10、ですか。試しにPhotoshopで色練りして、この色表示してみましょう。標準的な環境で。
▼はいっ。

ぜんっぜん違う!
まあそうだよね。
両方ともPhotoshopで表示している状態です。仮にJapan Color 2011 CoatedにこのsRGBの数値を変換するなら、9/61/80/0になります……この明るさで墨10%入れるなんてくすんでくれ、と言ってるようなもんですよ。SWOPでさえK1%しか入れません。
『総インキ量(TAC値)を落とすためだけにJapan Color 2001 Uncoatedを使ってはいけない理由 – やもめも』
見分けるには?
計算式のKの生成が適当なので、明るめの色で、RGB値を全部同じにすると分かります。例えば、220/220/220と入れると
▼このようになる場合

きちんとプロファイルを使った変換をするなら、このような明るい色で、墨のみになることはあり得ません(特殊な変換を除いて)。こうなった場合は、単純計算で弾いたCMYK値ですから、絶対にこれを信用してはいけません。
※この計算式だけで「画像を」変換するようなWEBサービスは無いと思いますから、お遊びです。BridgeでピクセルRGB値を単純CMYK変換させた値を、PhotoshopでRGB値に変換(JP2011扱い→sRGB)して再度Bridgeで描画させます。どれくらい変わるのかを見せたくてわざわざJS書きましたが、画像だとカタチは残るからそんなに効果なかった(´・ω・`)まぁいいや。

▲このsRGB画像の各ピクセルを、上の計算式で強引にCMYK化してPhotoshopでRGBに戻します。
▼こうなる!

もひとつ。

▲これが……
▼こうなる!

補正しまくればなんとか。ただ元のクオリティには戻せないですねぇ。
Kのみの値にならなくても信用してはいけない
もうひとつAdobeさんやってくれちゃってまして、
スマホ版のAdobe Capture CCでは、WEB版と違う数値が出るのです。プロファイル変換しているようで。
▼例えばこう設定しますよね。

▼CMYKタブに切り替えるとこういう数値が出ます。

おっ!、単純計算じゃない!
のですが、これも日本の印刷では色、変わります。

ちゃうやん!
他の色も見てみましょう。

同じRGBからの変換結果が違います。
Capture CCの方は、SWOPで変換してるっぽいです(数値が微妙にPhotoshopとは異なるけど)。
つまりこの数値も信用しちゃなんねぇのです。ターゲット(印刷機・用紙等含む)条件が異なる日本でこの数値を使うと全く違う色で刷られます。
スマホアプリがSWOPなのは別にして、プロファイル変換してるしまぁ、いいか?と思ってたら、
WEB版が単純計算かよ!(`・ω・´) カラマネの先頭走るべき企業がこれってがっかりだよ!ちくわにチクるぞ!
Macのカラーピッカーはプロファイル変換しているよ?
カラーピッカー、オプションでRGBやCMYKのプロファイルを選択できるんですよね。
歯車アイコンで、RGB、CMYK、グレーそれぞれ、インストールされているカラープロファイルを選択して変換できます。

が、この数値もPhotoshopの変換値とはまるで異なります!
変換エンジンが違うもの使ってますから。
どこから出てきた数値なのか?を確かめよう
例えば、
■ DICカラーチップなどについてたCMYK値。
■ ロゴマークの使用ガイドラインについてるRGB値やCMYK値。RGB値はだいたいsRGB基準でFAで良さそうですが、CMYK値はちょっと考える必要がありんす。どのCMYK値を使っているのか?Japan Color準拠?SWOP?それとも担当者がCMYK値変換を単純な計算式でやった?
■ RGB画像をCMYKへ変換するWEBサービス。「どの」CMYKに変換するのか?が分からないものが多いですが、だいたいはSWOPのようです。海外だし。
などなど。
Adobeだから、って信用ならんことはもう説明しましたが、「本当にこの数値、合ってるのか?」を確かめるには、Photoshopのようなきちんとカラマネできるソフトウェアで確認してやんないといけません。
とりあえず言えることは、計算式で作ったCMYK値は論外ですから、印刷に使ってはいけませんよ!


はじめまして、のりひでと申します。
rgbをcmykに正しく変換してくれるのはphtoshopしか選択肢がないと言うことでしようか?よろしくお願いします。